こんにちは。イラストレーターの高田ゲンキ( genki119)です。
僕は主にイラレ(Adobe Illustrator)を使用してイラストを描いており、イラレでのイラストの描き方をYouTubeでも発信していますが、このイラレに関して特に多くの方から質問をいただくのがベジェ曲線の描き方です。
今回は、このベジェ曲線を一瞬で理解して、自由にトレースできるようになる方法をお教えしたいと思います!

今回の内容はYouTubeでも発信していますので、動画でご覧になりたいかたは👇こちらからどうぞ!(よかったらチャンネル登録もお願いします🙇)
最初に結論を言ってしまうと、ベジェ曲線を理解するためのキーワードは
「置く・引く・戻す」
これだけです!



ちなみにこの「置く・引く・戻す」は、僕が作った合言葉です! これさえ理解すれば、ベジェ曲線は驚くほど簡単にマスターできるので、是非この記事を最後まで読んでください!
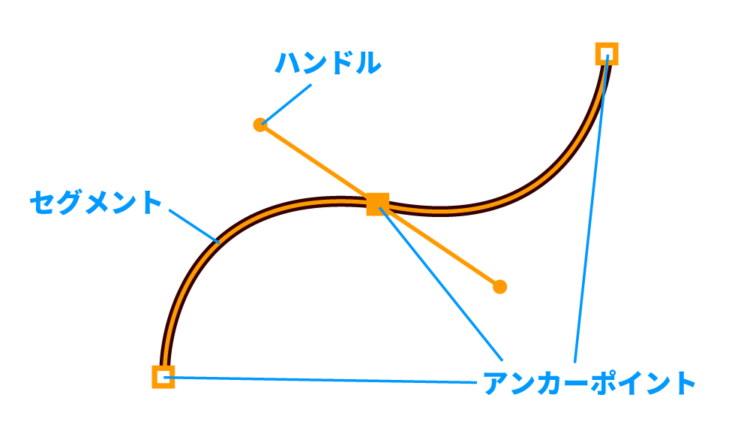
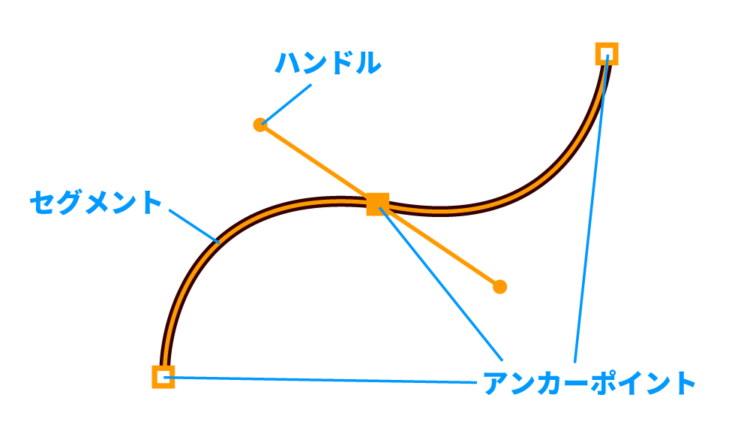
パスの名称
ベジェ曲線はパスと呼ばれる線で構成されます。以降の説明を理解しやすくするために、パスを構成する3つの要素の名称を説明しておきます。


- 点がアンカーポイント
- アンカーポイントを結ぶ線をセグメント
- セグメントを曲線にするための棒がハンドル
これだけ覚えておいてください!(忘れたら、またここを参照してください)
キーワードは「置く・引く・戻す」
では、「置く・引く・戻す」を説明していきます。
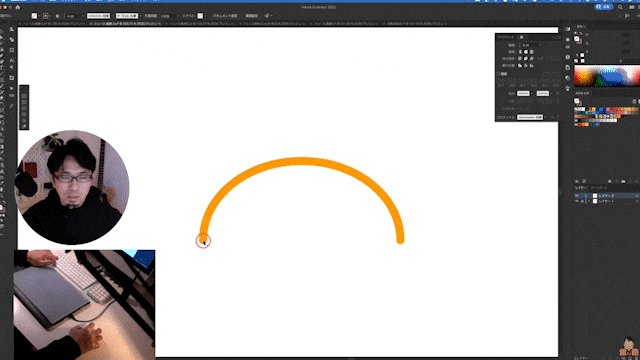
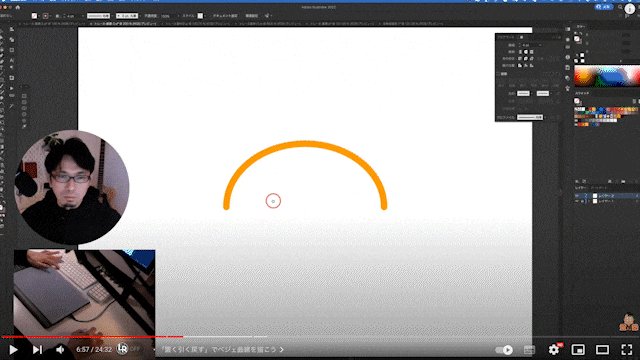
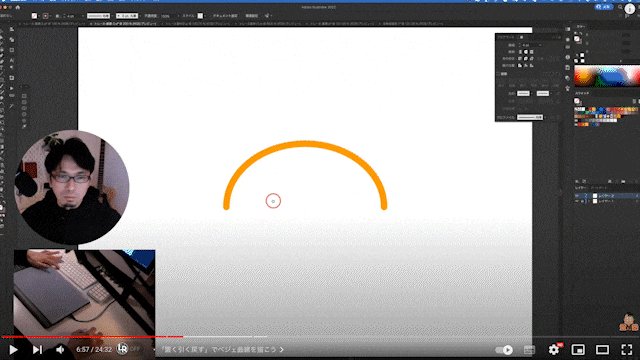
先に映像(アニメーションGIF)で見ていただくと、⬇こんな感じになります。





では、ひとつずつ解説していきます!
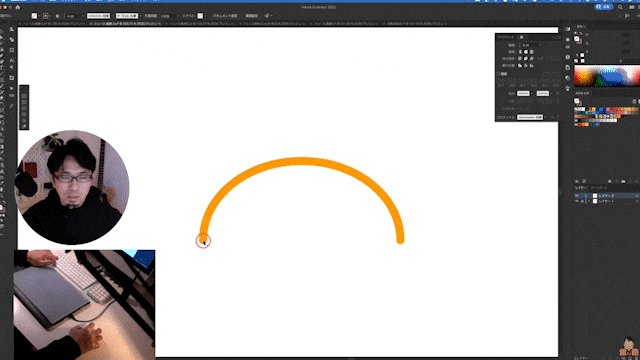
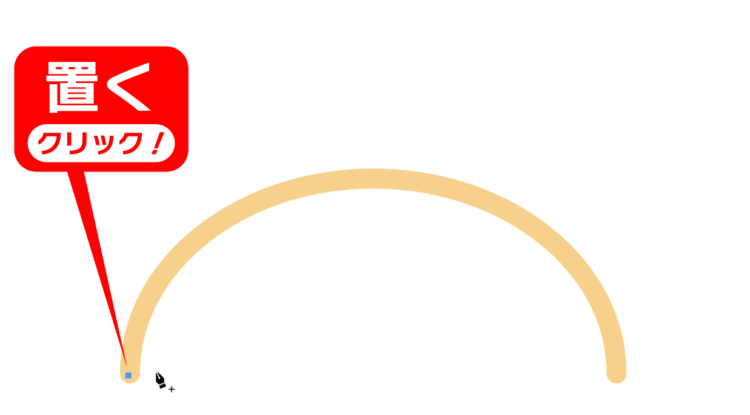
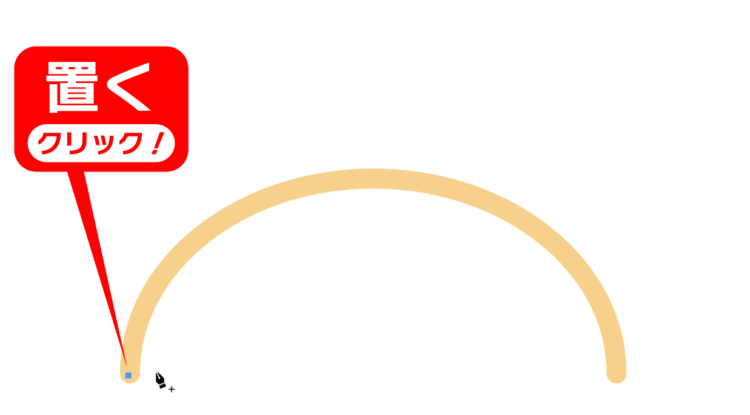
一番最初のアンカーポイントは、かならず置くだけ(クリックだけでドラッグはしない)です。


よく、最初のアンカーポイントからドラッグしてハンドルを出してしまう人を見ますが、これは次に現れるセグメントに対しての影響を正確に予測できないので手直しが必要になるので正確にトレースできず、結果的に二度手間三度手間の非効率になります。
ここから「置く・引く・戻す」が始まります。


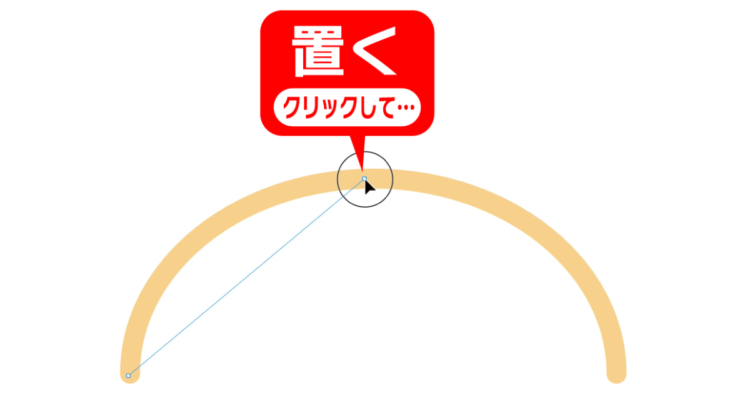
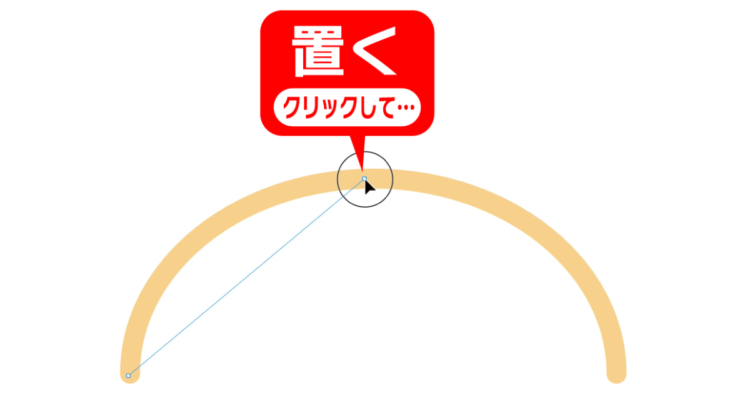
こんな風にクリックしてください。このままドラッグするので、まだクリックしたままで指は離さないようにしましょう。
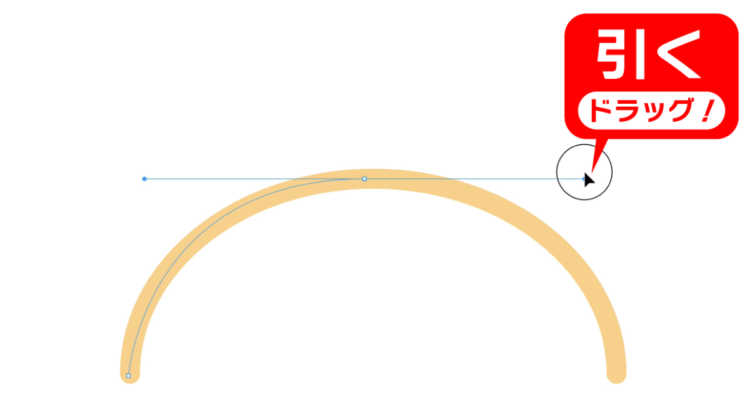
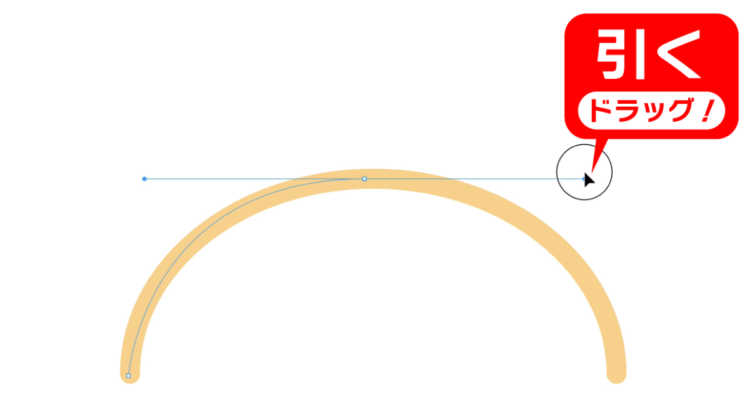
クリックした手を離さず、そのまま右にグーッとドラッグしてください。するとハンドルが現れて、セグメントのガイドが曲線になります。


下絵と同じくらいのカーブになったら、そこで指を離してください。


指を離すとそこで確定されて、セグメントが現れます。
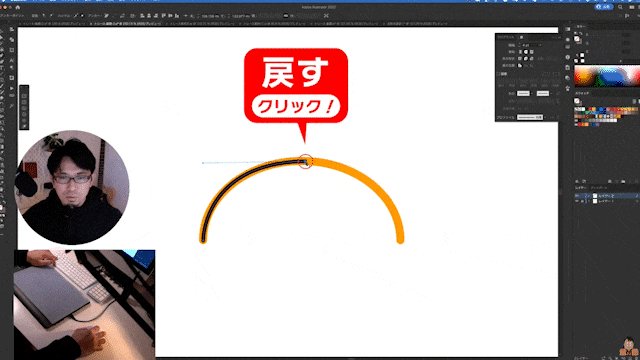
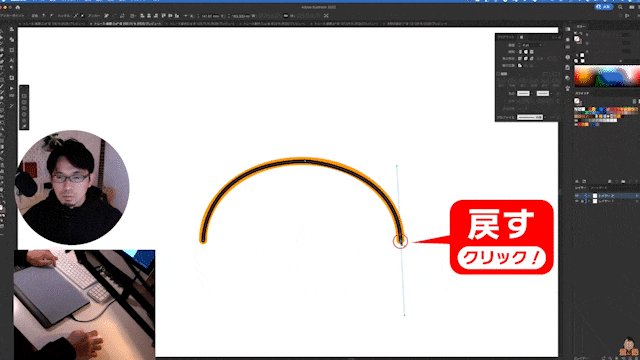
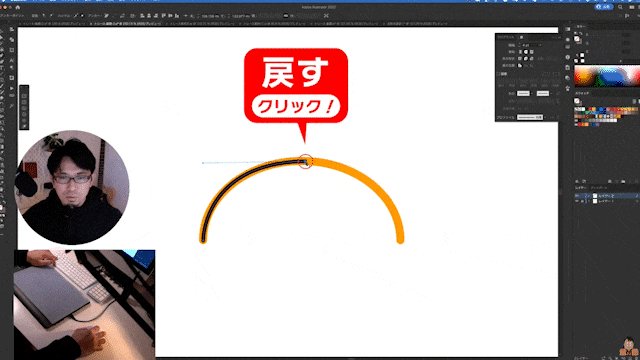
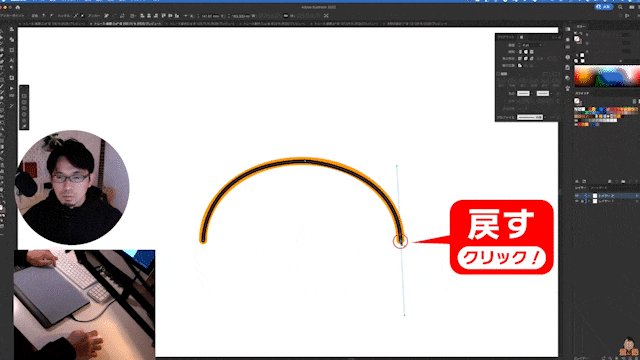
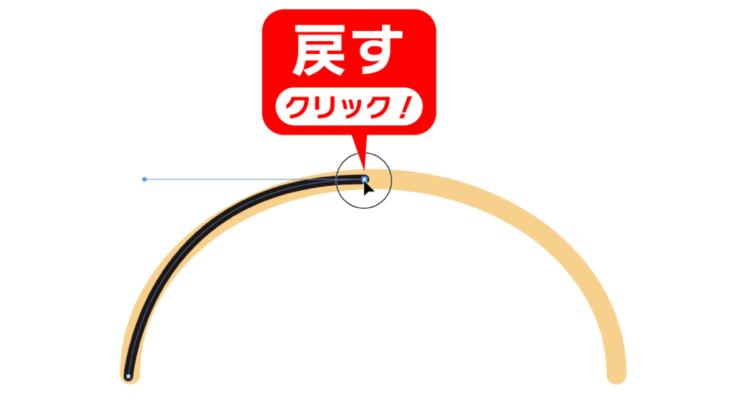
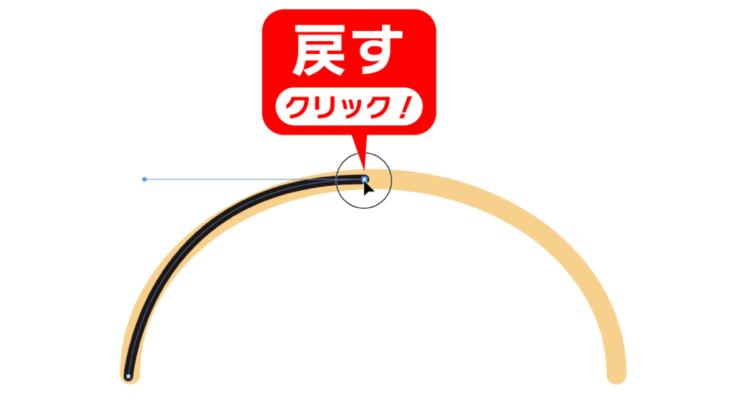
これでセグメントが完成しましたが、右に伸びたハンドルがそのままだと次のアンカーポイントを置いた時に生成されるセグメントに影響して不本意な曲線になってしまうので、このハンドルをリセットします。リセットするためには2つ目のアンカーポイントをクリックしましょう。





あとはこれを繰り返すだけで、思い通りの曲線を正確に描くことができます! 慣れればスピードもどんどん速くなるので、練習してみてください。
「置く・引く・戻す」でイラストを実際に描くと…
これだけで本当にトレースできるの?…と思う方は、是非⬇こちらの動画をご覧ください(クリックすると、後半のデモンストレーションの部分から再生されます)。
もっと応用的な描き方もありますが(それは、また別の機会に書くことにしますが)、基本的にはこの「置く・引く・戻す」だけで、どんなイラストも図形もトレースできてしまいます。



いったんこの描き方をやってみると、ベジェ曲線がとても簡単で楽しいものだと思えるようになるはずですよ!
まとめ
以上、イラレのベジェ曲線を超簡単に理解してマスターする方法を説明してみました。
イラレのベジェ曲線は、最初こそとっつきにくくて難しい印象がありますが、理解してしまえばとても便利なツールなので是非この機会にマスターして、イラストやデザインに活かしてくださいね!
YouTubeチャンネル「Genki Studio」も宜しくおねがいします
また、YouTubeでもイラレでイラストを描く方法を中心に頑張って動画をアップしていますので、是非ご覧ください。チャンネル登録もしていただけるととても嬉しいです!!


コメント